Bonjour,
Introduction
Cet article conclut – provisoirement sans doute – une série qui présente :
- un script Python permettant d’accéder aux données d’un automate SIEMENS S7 et de les transmettre via MQTT ici,
- la mise en œuvre de ce script dans un environnement Hilscher netFIELD OS / netFIELD Cloud là,
- une digression utilisant les fichiers CSV plutôt que MQTT,
- la mise en œuvre du script dans un environnement Docker avec un Dockerfile ici.
Je me propose dans cette suite d’instancier un conteneur InfluxDB dans lequel on pourra stocker nos données historisées sous la forme de séries temporelles.
Ce conteneur InfluxDB sera alimenté par un conteneur Telegraf en utilisant le plugin Client MQTT.
Et bien sûr, un conteneur Grafana nous permettra de visualiser un chouette tableau de bord.
Pour mémoire, j’ai déjà eu l’occasion de jouer avec le combo InfluxDB / Grafana et à l’époque j’avais utilisé Node-RED et CODESYS.
Création d’un réseau dédié
Le fait de créer un réseau dédié pour y connecter nos conteneurs leur permet de communiquer en utilisant leurs noms plutôt que des adresses IP pouvant changer.
Comme on a rendu notre réseau « attachable », on peut connecter les conteneurs à la création avec l’option :
ou après :
Conteneur InfluxDB
On crée deux dossiers pour y stocker données et configuration.
Une variable d’environnement pour ne pas se répéter :
export INFLUXDB_STORE=/home/admin/store/influxdb
Un dossier pour les données :
mkdir -p "$INFLUXDB_STORE/data"
Et un pour la configuration :
mkdir -p "$INFLUXDB_STORE/config"
Et notre conteneur :
docker run --detach --name influxdb2 \ --publish 8086:8086 \ --volume "$INFLUXDB_STORE/data:/var/lib/influxdb2" \ --volume "$INFLUXDB_STORE/config:/etc/influxdb2" \ --env DOCKER_INFLUXDB_INIT_MODE=setup \ --env DOCKER_INFLUXDB_INIT_USERNAME=admin \ --env DOCKER_INFLUXDB_INIT_PASSWORD=admin2024 \ --env DOCKER_INFLUXDB_INIT_ORG=demo \ --env DOCKER_INFLUXDB_INIT_BUCKET=bucket \ --net=influxdb-telegraf-net \ influxdb:2
On peut dès lors s’y connecter sur le port 8086 et configurer un bucket MQTT que l’on va pouvoir fournir en données via Telegraf.
Depuis l’interface de InfluxDB on peut constituer une configuration de base pour notre conteneur Telegraf et on peut la récupérer pour la modifier et la sauvegarder comme il nous plaît.
Il nous faut également récupérer un token pour que Telegraf puisse accéder à InfluxDB.
ATTENTION :
Dans les commandes qui suivent, pensez-bien à mettre vos propres Tokens !
Conteneur Telegraf
On crée également un répertoire pour stocker la configuration :
mkdir -p "$INFLUXDB_STORE/telegraf_conf"
Et notre conteneur :
docker run --detach --name telegraf \ --volume "$INFLUXDB_STORE/telegraf_conf/mytelegraf.conf:/etc/telegraf/telegraf.conf" \ --env INFLUX_TOKEN=mntjbvmaP0E0q3e54WAk0jpoKOg9d1ak-zVrLsQtLA8uHyAvpf9IRU3AWOOssHaz52vo0g0OPryZ3GydcPLy-w== \ --net=influxdb-telegraf-net \ telegraf
Dans le fichier de configuration j’ai précisé :
[[outputs.influxdb_v2]]
## The URLs of the InfluxDB cluster nodes.
urls = ["http://influxdb2:8086"]
## Destination bucket to write into.
bucket = "MQTT"
# Read metrics from MQTT topic(s)
[[inputs.mqtt_consumer]]
## Broker URLs for the MQTT server or cluster.
servers = ["tcp://10.252.253.1:1883"]
## Topics that will be subscribed to.
topics = [
"ps7/s7-315-2dp/db1.dbw0",
"ps7/s7-315-2dp/ew0",
"ps7/s7-315-2dp/aw0",
"ps7/s7-315-2dp/mw0",
]
## Data format to consume.
data_format = "value"
data_type = "integer"
Conteneur Grafana
On l’instancie :
docker run --detach --publish 3000:3000 --name grafana \ --net=influxdb-telegraf-net \ grafana/grafana-oss
Après connexion sur le port 3000 on peut créer une source de données, dans notre cas InfluxDB.
L’URL est donc « http://influxdb2:8086 ».
Il faut stipuler un Custom HTTP Header avec les paramètres :
Header : Authorization Value : Token le-token-fourni-par_influxdb
et fournir les données de connexion : bucket / user / pwd.
On peut tester la connexion et explorer les données disponibles.
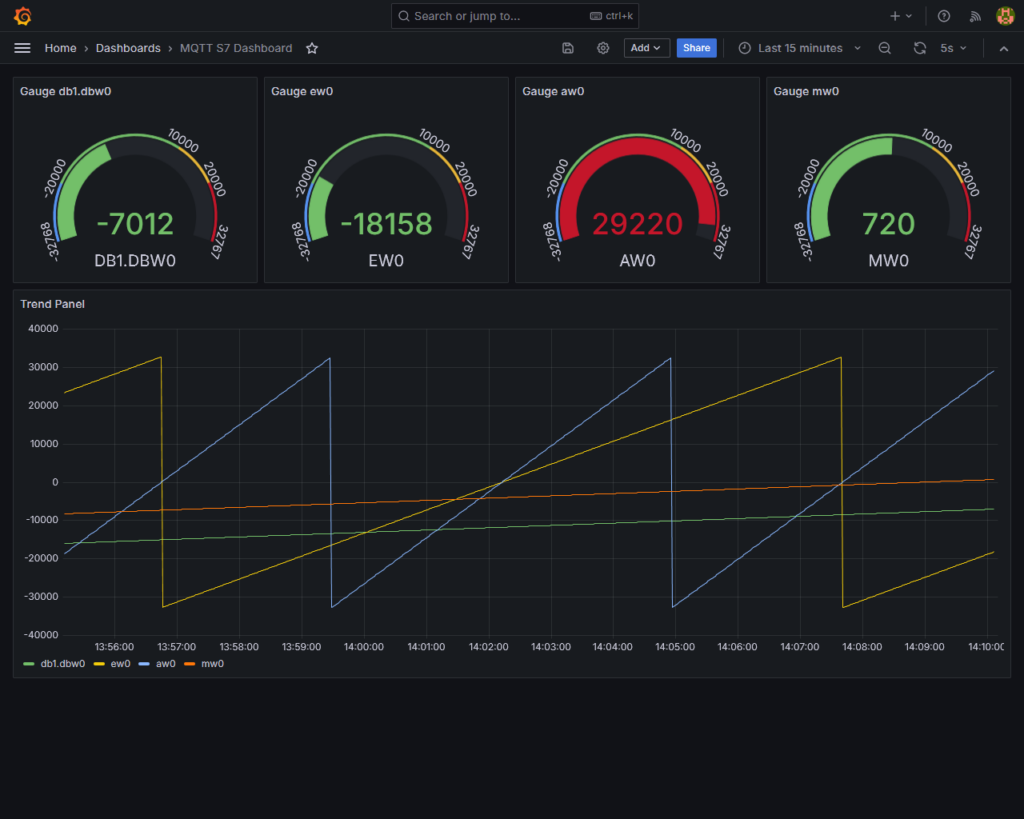
Créer un tableau de bord
Enfin, il faut laisser libre cours à son imagination et lire la documentation pour réaliser un beau tableau de bord.

Conclusion
C’est tombé en marche !
On peut bien sûr faire de même avec des données provenant d’équipements divers communiquant au travers du broker MQTT.
Par exemple avec les scripts Python, évoqués en Février, Modbus TCP vers MQTT et Hilscher cifX vers MQTT.
On peut, il faudrait serait plus juste, sécuriser notre configuration en configurant le pare-feu, en utilisant TLS et des certificats.
Mais pour une petite démo, ça va bien comme ça.
Ça me rappelle un vieil article :
Raspberry Pi : un tableau de bord pour votre automate Siemens S7
Cordialement,
Stéphane