Introduction
Ma passerelle Modbus TCP Serveur / Communication S7 évoquée dernièrement souffrait d’une interface web un peu austère.
Il est bien évidemment possible d’utiliser le Dashboard de Node-RED comme décrit ici puisque l’application est serveur Modbus TCP mais c’est bien sûr tout de suite plus lourd.
Plus lourd que si l’on pouvait directement interagir avec la bibliothèque Javascript JustGage employée justement par le Dashboard de Node-RED.
Il se trouve qu’il est très possible de le faire quand on utilise Gnoga, c’est l’objet des plugins et on trouve quelques composants déjà disponibles dans le code.
JustGage
JustGage est une bibliothèque qui permet d’afficher une jauge de mesure dans un élément HTML5 en SVG.
Elle s’appuie pour cela sur la bibliothèque Raphaël qui travaille avec un format vectoriel donc indépendant d’une résolution et s’adaptant automatiquement.
Le site de JustGage fournit un certain nombre d’exemples plutôt simples à comprendre.
Il va sans dire qu’il vaut mieux avoir déjà un bon vernis quant aux technologies web mais c’est préférable quand on veut développer des applications dont l’interface repose sur les navigateurs.
Plugin Gnoga
Gnoga est la bibliothèque qui permet de réaliser une interface entre une application en Ada et le navigateur en utilisant les WebSockets.
Avec Gnoga, l’application Ada peut interagir avec le DOM du document HTML pour créer de toutes pièces des éléments et les manipuler.
L’application peut tout aussi bien s’attacher des éléments existants et les manipuler de même.
Pour ma part, j’aime bien la seconde méthode, créer la page web avec un éditeur quelconque est chose relativement aisée, et n’intervenir côté Ada que pour animer les éléments.
Cependant, la possibilité de créer la page ou une portion de celle-ci depuis l’application est très utile quand la page doit s’adapter aux données.
C’est par exemple mis en œuvre pour les pages d’état du client Modbus TCP dans Ada for Automation puisqu’il peut être connecté à plusieurs serveurs avec plusieurs commandes de lecture / écriture par serveur.
La page d’état s’adapte automatiquement à la configuration du client.
Pour le plugin, j’ai suivi la même philosophie : faire le minimum côté Ada.
L’avantage manifeste est que les modifications de détail ne requièrent pas de nouvelle compilation. On peut changer l’apparence en modifiant le code HTML, CSS, Javascript, et il suffit de recharger la page.
Ainsi, ce commit contient le code du plugin Gnoga, très léger donc puisqu’il se contente de charger les bibliothèques Javascript nécessaires et de fournir une fonction permettant de rafraîchir une jauge.
Il contient aussi les modifications apportées au code HTML et CSS et le code créant les jauges dans la page.
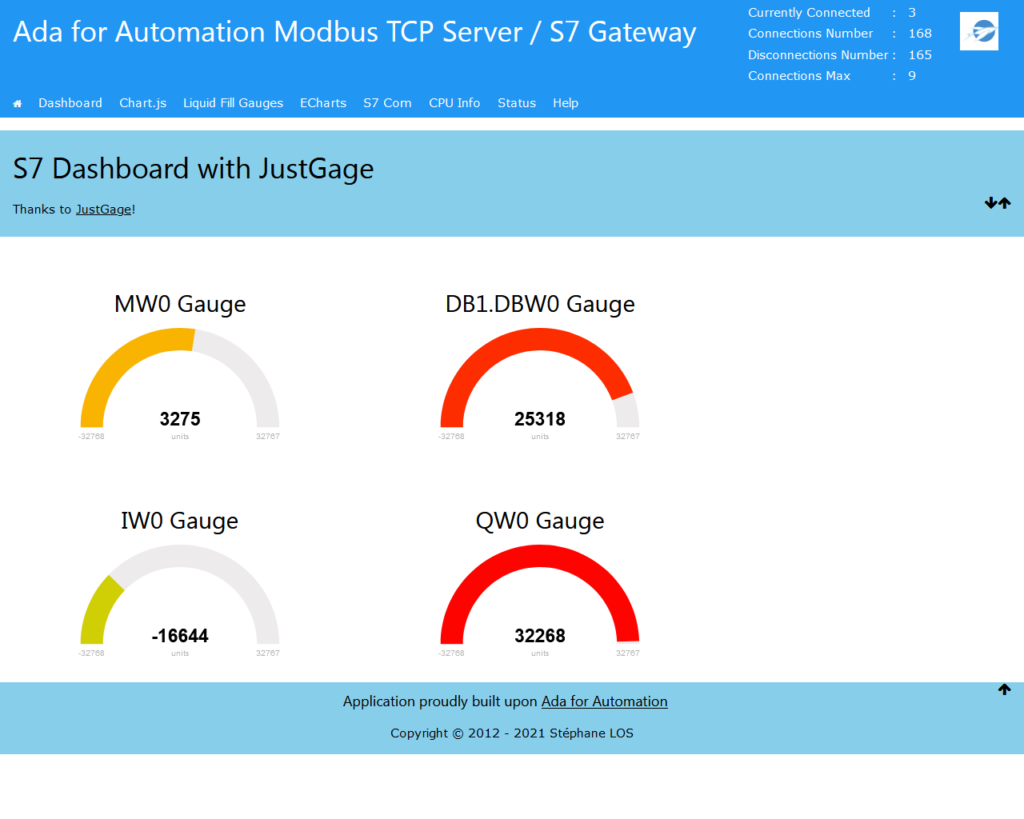
Démonstration
L’application de démonstration est ici. Les jauges montrent l’évolution de quelques variables dans la CPU SIEMENS S7.
Perspectives
Les jauges sont bien sûr intéressantes dès qu’il s’agit de réaliser un tableau de bord et il en existe d’autres bibliothèques.
J’aime bien celles basées sur D3 comme celle-ci à vagues.
Je lorgne aussi sur les graphiques comme ceux que l’on peut réaliser avec Chart.js.
Et pour une vue de tendance on a :
https://nagix.github.io/chartjs-plugin-streaming/latest/
Et comme on peut aussi jouer avec les éléments de formulaires HTML5 et les styler comme on veut, les possibilités de personnalisation sont sans limite.
Cordialement,
Stéphane