Bonjour,
Introduction
Quelques nouvelles de Ada for Automation avec de la communication S7, des bibliothèques JavaScript, une nouvelle application de démonstration, du ré-usinage de code…
Passerelle Modbus TCP / Communication S7
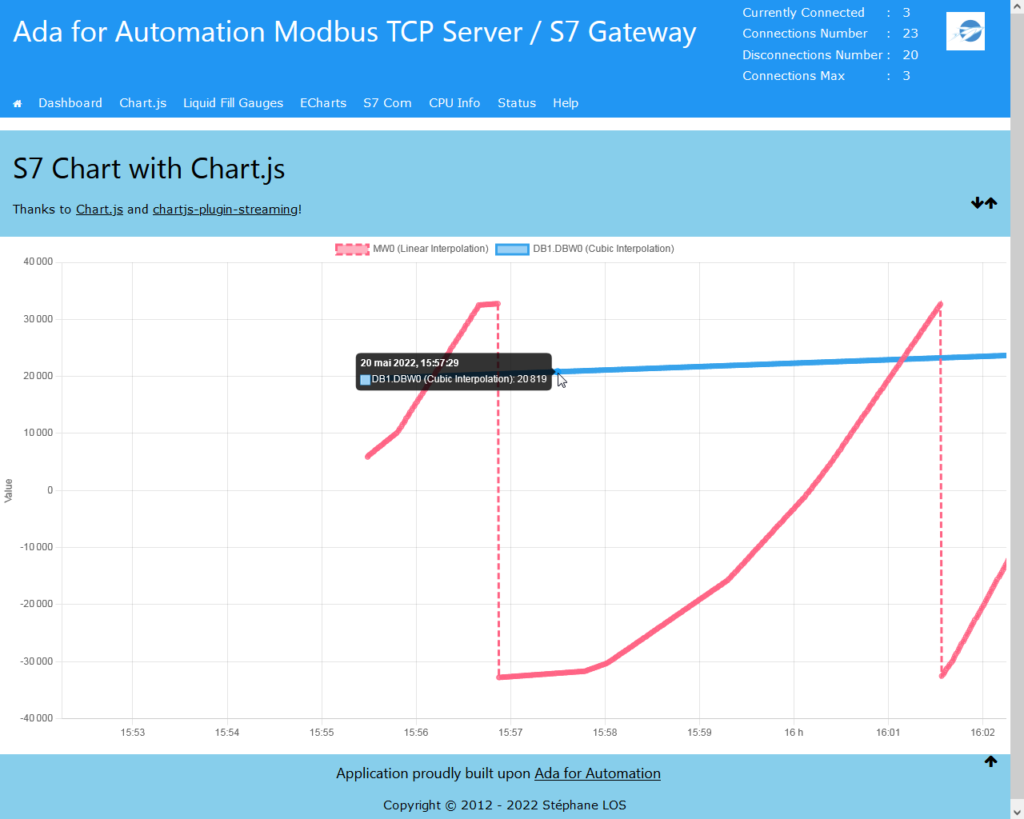
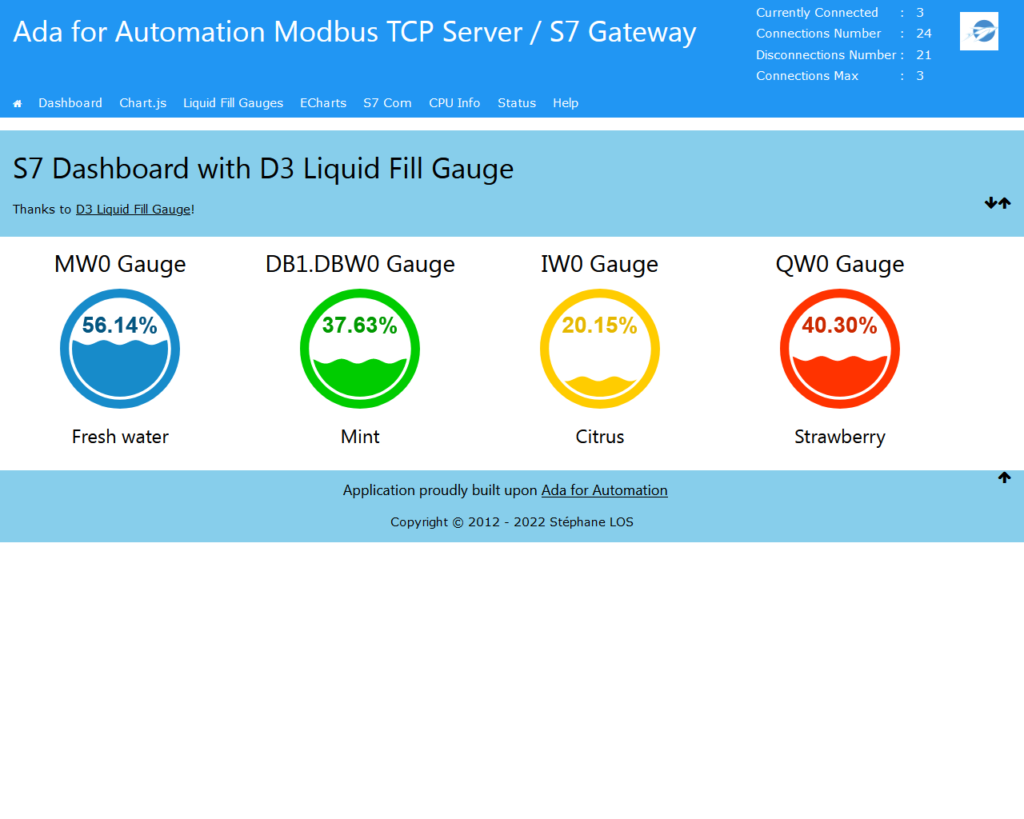
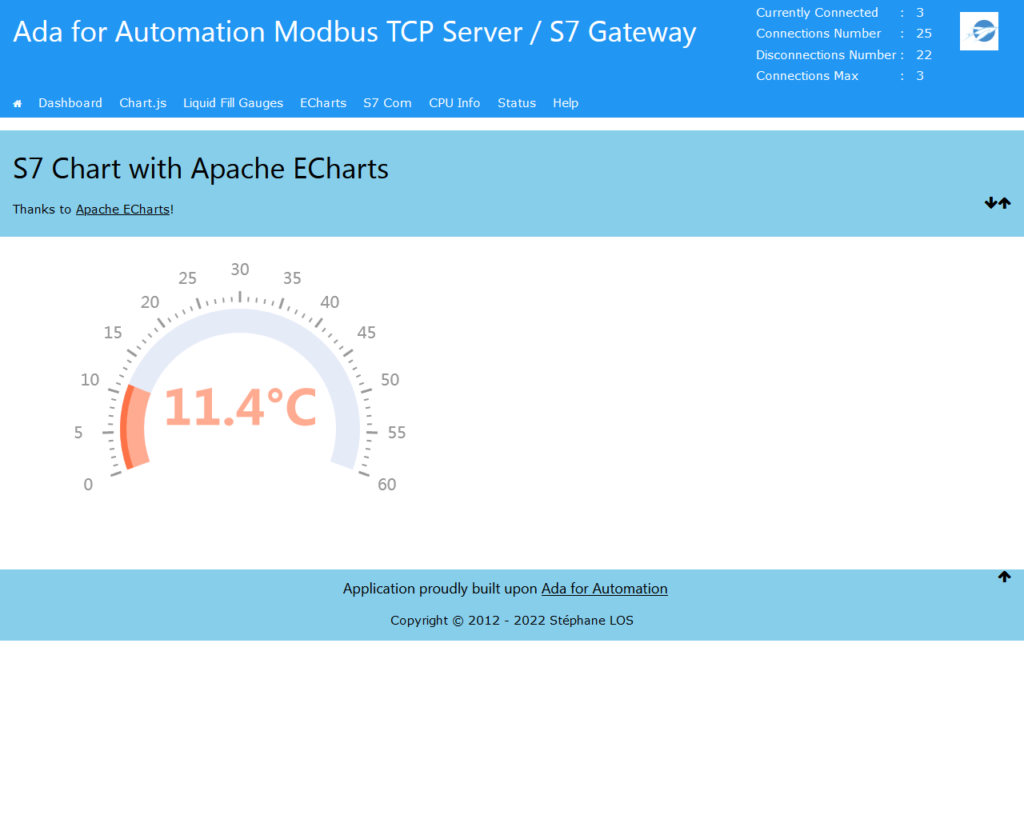
J’ai donc notamment poursuivi le travail entamé sur l’application passerelle Modbus TCP Serveur / Communication S7 évoquée ici et là en complétant le tableau de bord avec de nouveaux composants proposés par les bibliothèques JavaScript comme Chart.js et son plugin de streaming, des jauges liquides basées sur D3 ou une belle jauge ECharts.
L’application de démonstration est intégrée au portail et aussi accessible ici.



Ré-usinage de code
Il est souvent plus agréable d’essayer de nouvelles choses que de faire le ménage et ranger la pagaille laissée…
Cependant, au bout d’un moment, on se retrouve avec une dette technique qui enfle telle la grenouille.
Ainsi, le code du serveur web qui équipe les applications de démonstration avec IHM web contenait beaucoup de choses et ne passait pas trop bien à l’échelle.
Je l’ai donc découplé des pages web et celles-ci héritent maintenant leur fonctionnalité commune d’un ancêtre commun.
Chaque page est dans son propre paquetage, ce qui en facilite bien sûr l’évolution et la réutilisation.
De même, des éléments réutilisables ont fait leur apparition, ce qui augmente la lisibilité.
J’ai repris en conséquence le code des différentes applications et je ne suis pas mécontent du résultat, je vous laisse juge bien que cela ne soit pas très visible si l’on ne se penche pas dans le code.
Bref, tout n’est pas encore parfait mais il y a du mieux.
Une IHM Web pour le Maitre Modbus RTU
Il y a bien longtemps qu’une application exemple mettant en œuvre le Maitre Modbus RTU fourni par le binding de la librairie libmodbus existe.
De même une application Modbus RTU Esclave est aussi disponible et dispose même d’une IHM Web comme indiqué à l’époque.
Aussi, il manquait au puzzle une application Modbus RTU Maitre avec IHM Web.
C’est chose faite depuis peu. Bon, je m’aperçois que la documentation n’est pas à jour… Ce sera fait rapidement j’espère.
Un peu de perspective
Ada for Automation utilise Gnoga, basé sur Simple Components et ces derniers fournissent un client MQTT ainsi qu’un client SMTP.
Je pense expérimenter avec cela très très bientôt.
Et pourquoi pas intégrer un client ou un serveur OPC UA avec open62541 ? C’est un de mes objectifs à moyen terme.
Histoire sans fin.
Cordialement,
Stéphane