Bonjour,
Introduction
Cet article fait suite au précédent dans lequel je présentais un script Python permettant de collecter des données dans un automate SIEMENS de la série 7 via le protocole de communication S7, ISO on TCP (RFC 1006).
Comme évoqué, Hilscher propose des solutions matérielles industrielles, les netFIELD Edge, qui embarquent un OS Linux durci nommé netFIELD OS.
netFIELD OS gère deux instances de Docker, l’une managée en local, l’autre depuis le netFIELD Cloud.
netFIELD Cloud est une solution qui permet de gérer des flottes d’équipements, de déployer des conteneurs applicatifs, de mettre à jour l’OS des équipements, de les monitorer, etc…
Pour une vue d’ensemble, cf. la page consacrée à « Managed Industrial IoT »
https://hilscher.atlassian.net/wiki/x/PwQxC
Je me propose de vous présenter au travers d’un cas d’école comment expédier les données collectées dans le cloud et les visualiser dans un tableau de bord.
Pour cette manipulation, j’ai à ma disposition une passerelle Hilscher netFIELD Edge Compact :
https://www.hilscher.com/products/edge-gateways-with-container-management/edge-gateways/nfx8m-d2-n32-010
netFIELD OS dispose d’une interface de configuration Web fondée sur Cockpit qui permet donc l’administration locale de l’équipement.
Une fois l’équipement connecté à netFIELD Cloud, il est possible d’accéder à son « cockpit » à distance.
Il est aussi possible d’accéder à l’équipement en SSH, par exemple avec Putty, pour les férus de la ligne de commande.
Pour ces mêmes férus, l’interface propose également un terminal que nous aurons l’occasion d’utiliser.
Les manuels des netFIELD Edge sont dans la base de connaissance :
https://hilscher.atlassian.net/wiki/x/_4CjBw
netFIELD OS Cockpit
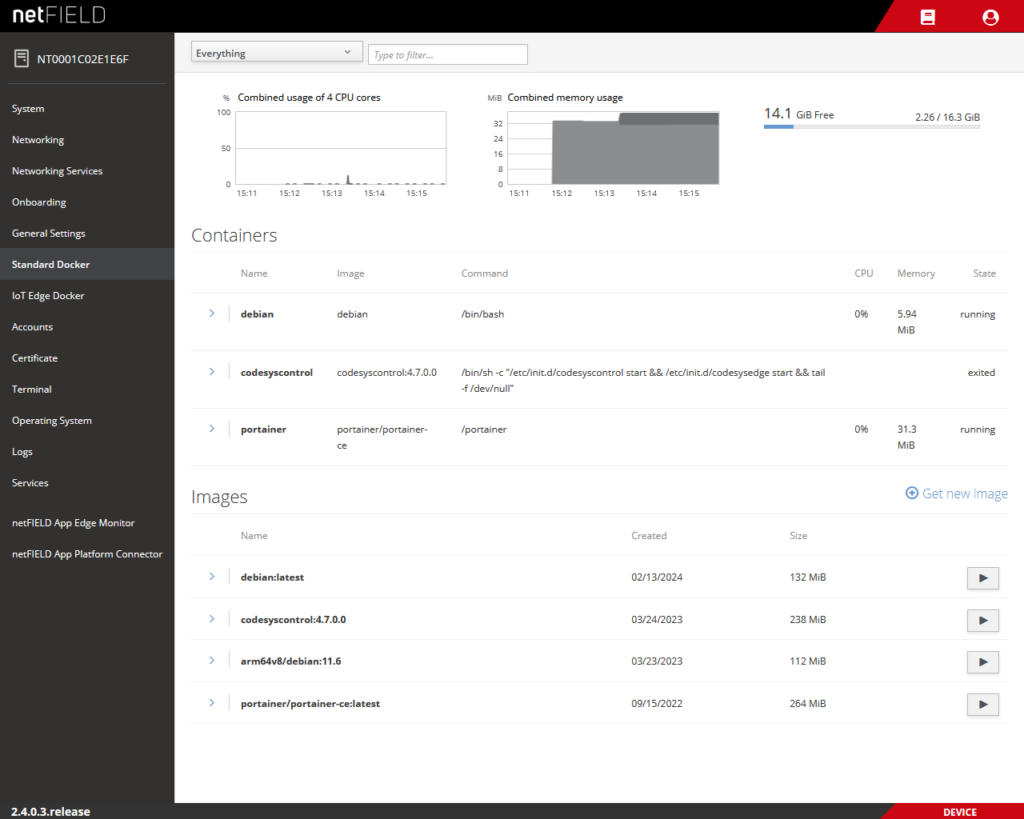
La vue Standard Docker permet de gérer les images et conteneurs de l’instance gérée localement de Docker.

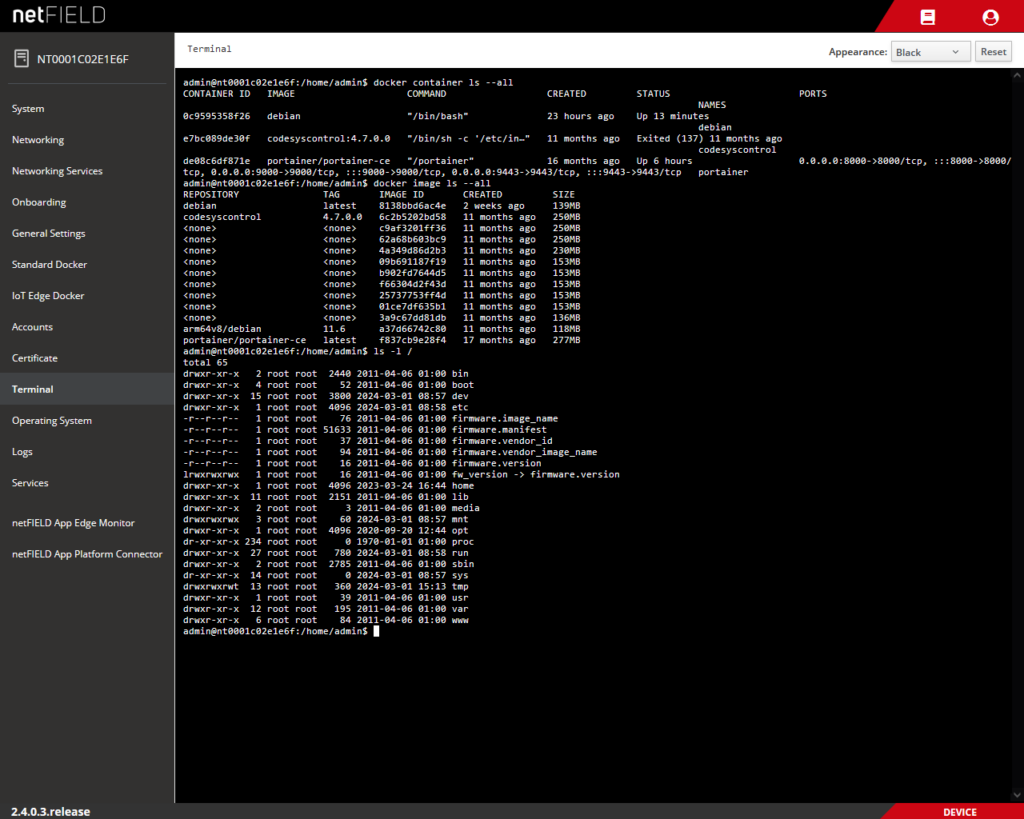
Pour ma part, je préfère la ligne de commande qui me permet entre autres de stocker celles dont j’ai le plus besoin et de les utiliser à volonté sans devoir cliquer partout et rentrer les mêmes informations à chaque fois.

Par exemple, on peut créer et démarrer un conteneur debian avec :
L’arrêter avec :
Le redémarrer avec :
Et rentrer dedans avec :
Dans mon conteneur j’installe ce que je veux
Pour les besoins de notre affaire notre conteneur de base doit être complété.
Une petite mise à jour de la base :
et on installe ce dont on va avoir besoin :
python3 évidemment, git pour récupérer le projet chez GitLab, nano pour retoucher le code si nécessaire, venv pour pouvoir créer notre environnement virtuel et y importer les dépendances de notre code et les clients MQTT pour tester notre plateforme.
Créer un dossier pour l’application et y rentrer :
cd /app/
Cloner notre dépôt :
Créer un environnement virtuel et l’activer :
source venv/bin/activate
Installer nos dépendances :
Lesquels sont :
python-snap7==1.3
Nous somme prêts à exécuter le script.
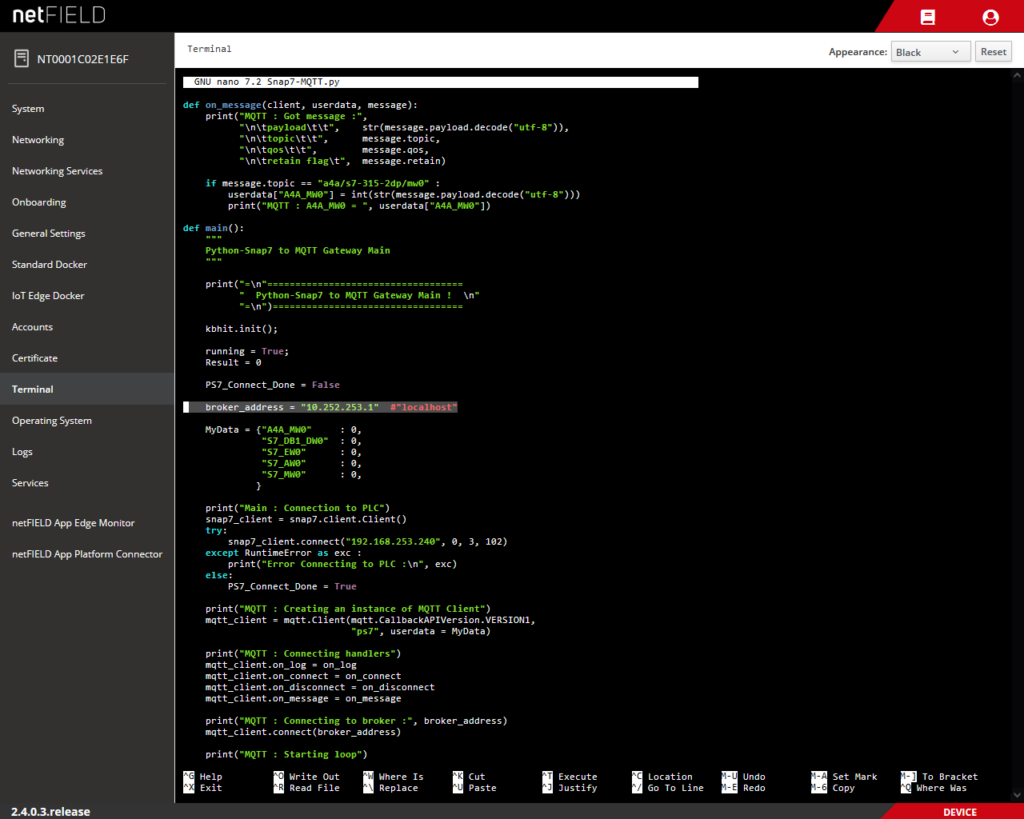
Cependant, il a été écrit sur une machine dans laquelle le broker était installé et on pouvait donc utiliser localhost comme dans :
Notre broker étant installé dans l’instance Docker gérée à distance, il nous faut spécifier un hôte autre que localhost.

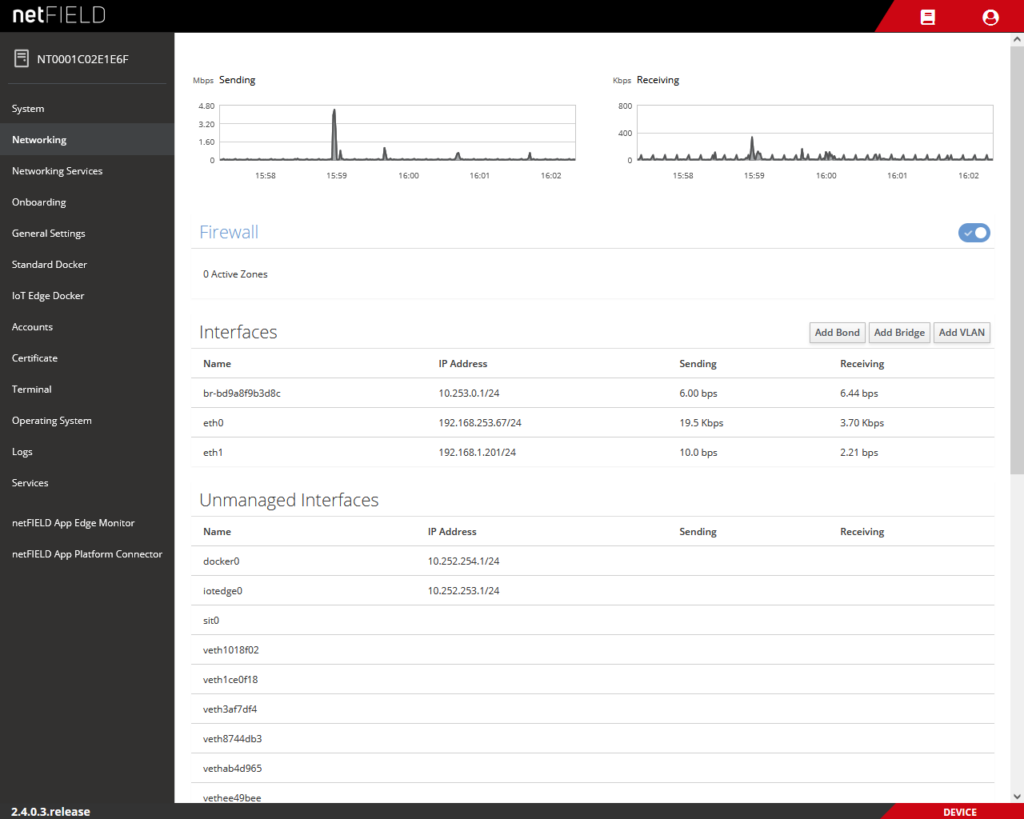
La vue réseau nous indique l’adresse de cette instance :
iotedge0 : 10.252.253.1

Tests MQTT
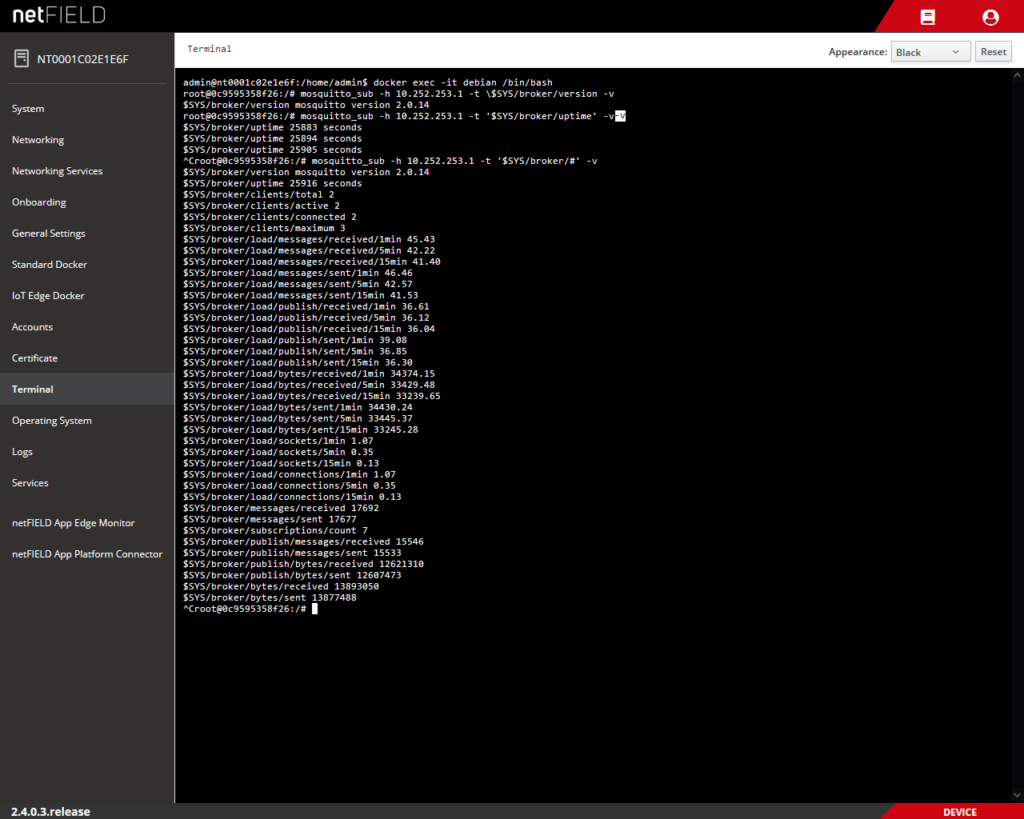
Voyons si on accède à notre broker…
Note that if you are using a command line client to interact with the $SYS topics and your shell interprets $ as an environment variable, you need to place the topic in single quotes ‘$SYS/…’ or to escape the dollar symbol: \$SYS/… otherwise the $SYS will be treated as an environment variable.
https://mosquitto.org/man/mosquitto-8.html
Essayons quelques commandes :
mosquitto_sub -h 10.252.253.1 -t '$SYS/broker/uptime' -v
mosquitto_sub -h 10.252.253.1 -t '$SYS/broker/#' -v

Ça merche comme on dit à Saint Étienne !
Editons l’adresse du broker dans le script :

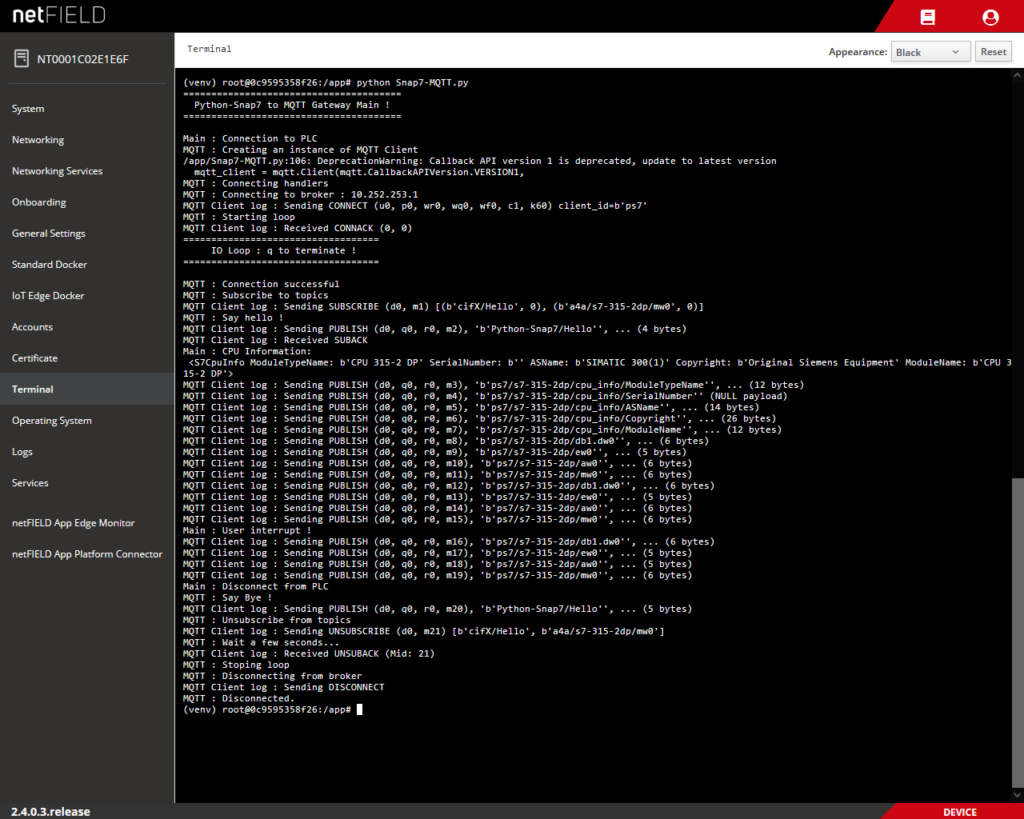
On peut à présent démarrer notre script :

Ça a l’air d’être tombé en marche… 😉
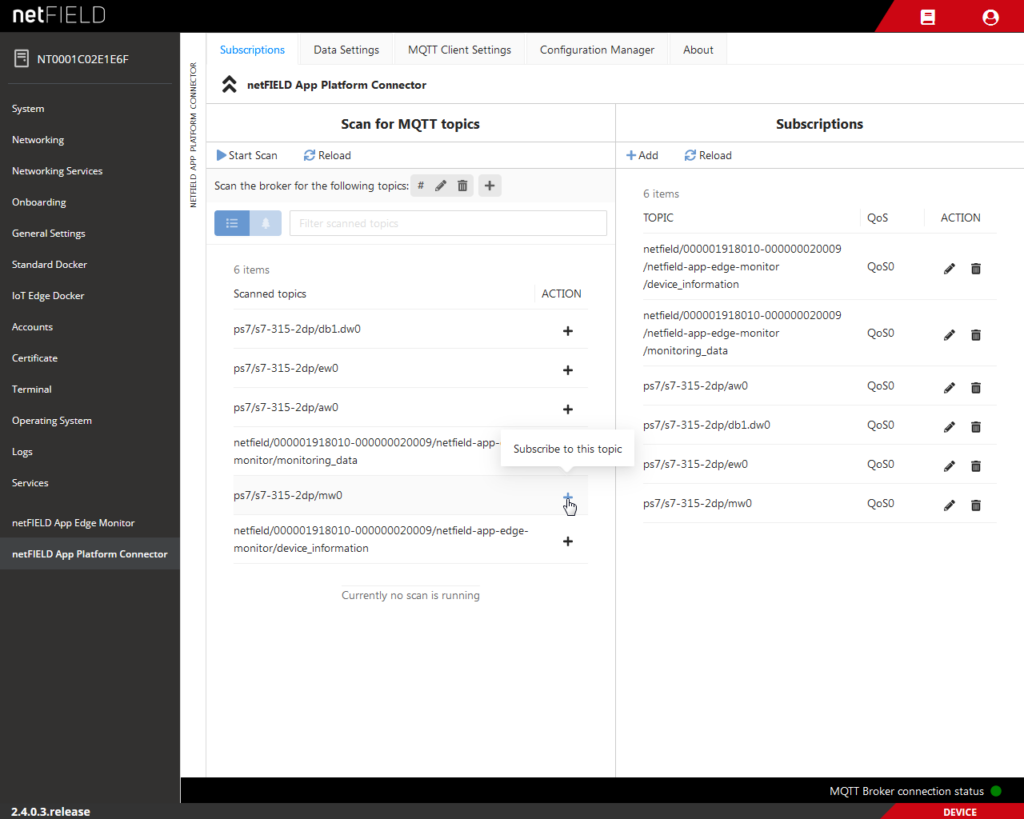
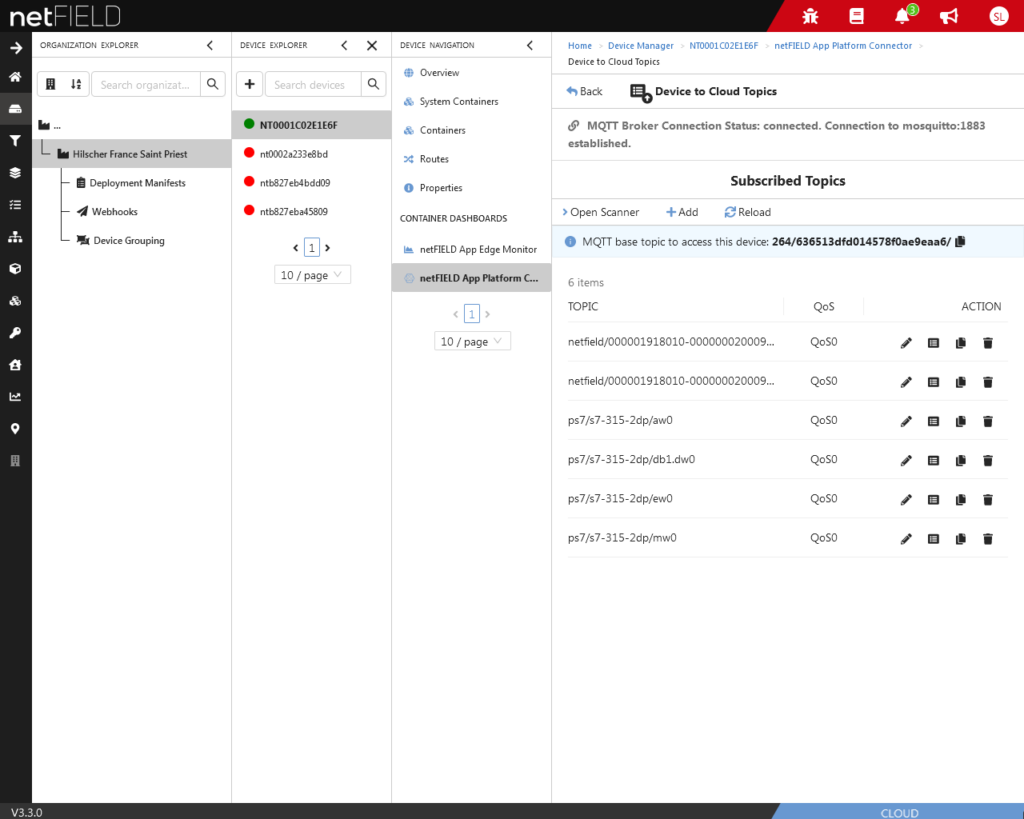
Il nous reste à sélectionner les topics à expédier dans le cloud.
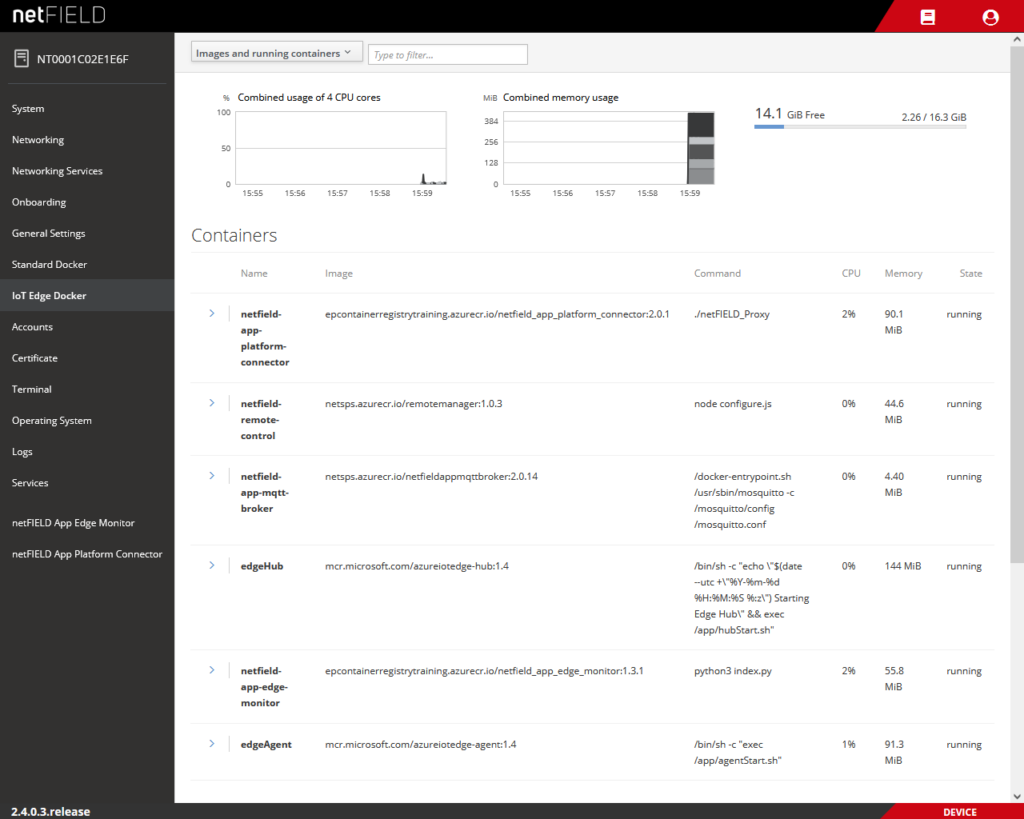
Pour ce faire, netFIELD App Platform Connector permet de lister les topics disponibles et de sélectionner ceux que l’on souhaite expédier vers le cloud.

netFIELD Cloud
J’ai bien sûr connecté mon équipement (Onboarding) au cloud et l’on peut y voir les topics sélectionnés.

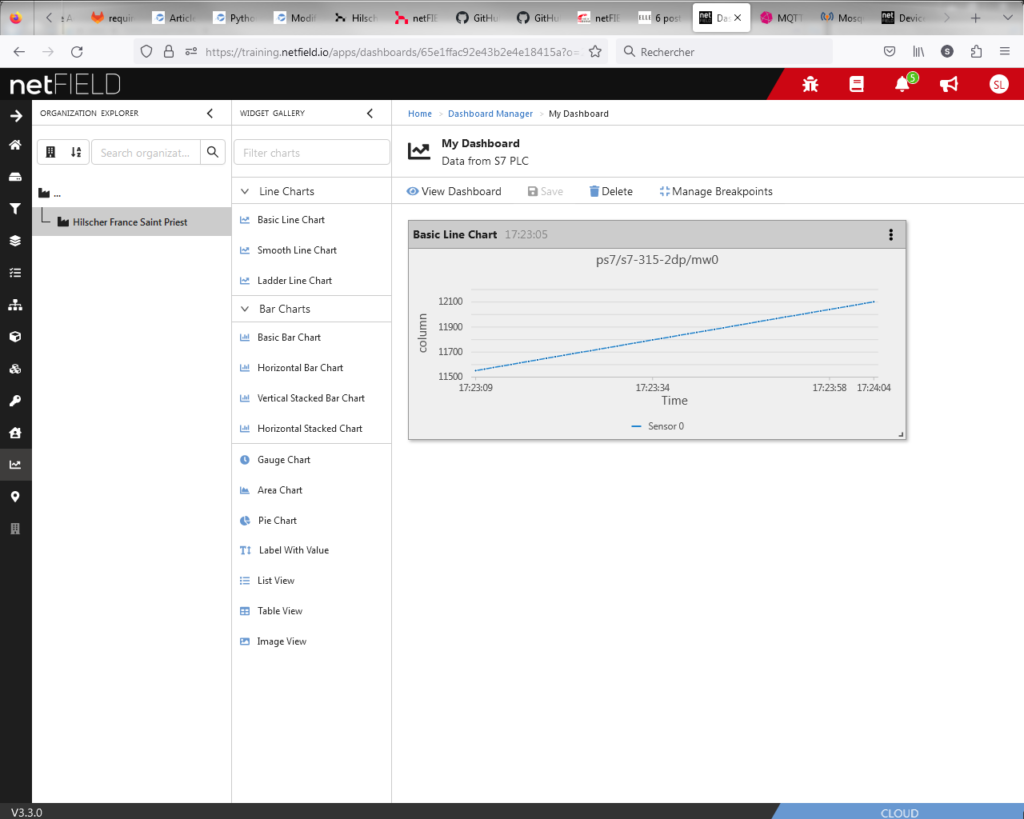
Et on peut créer notre tableau de bord.

Voilà, voilà… 😉
Cordialement,
Stéphane